DocusaurusページでVercelでデプロイする
Docusaurusで作ったページを、Vercelを利用してデプロイする方法を説明します。
Vercelとは?
Vercelとは、ウェブサイトやウェブアプリケーションを迅速かつ簡単にデプロイ(公開)できる、クラウドプラットフォームです。

以下のような特徴があります。
- GitHubやGitLabなどのバージョン管理サービスと連携し、自動的にコードのデプロイが可能。
- 主要なフレームワーク(例: Next.js、React)をサポートしているため、開発者にとって使いやすい。
- 自動スケーリングにより、トラフィックの増減に柔軟に対応可能。
- デプロイのプレビュー機能を提供し、変更内容を事前に確認できる。
- CI/CDパイプラインのサポートにより、自動テストやコードの品質保証が容易。
作成したページをデプロイする
GitHubでリポジトリを作成し、デプロイしたいdocusaurusのプロジェクトをフォルダごとpushします。
Vercelに↑のGitHubリポジトリをインポートします。
- こちらからGithubアカウントでログインする。
- デプロイするGitHubリポジトリを選択し、
Importをクリックします。- 対象のGitHubリポジトリがPrivateの場合は、
Add GitHub Accountから個別にリポジトリを追加する必要があります.
- 対象のGitHubリポジトリがPrivateの場合は、
設定画面に遷移するので、ページ名など必要な設定を行います。
- 細かいパラメータは基本的にいじらなくてOKです。
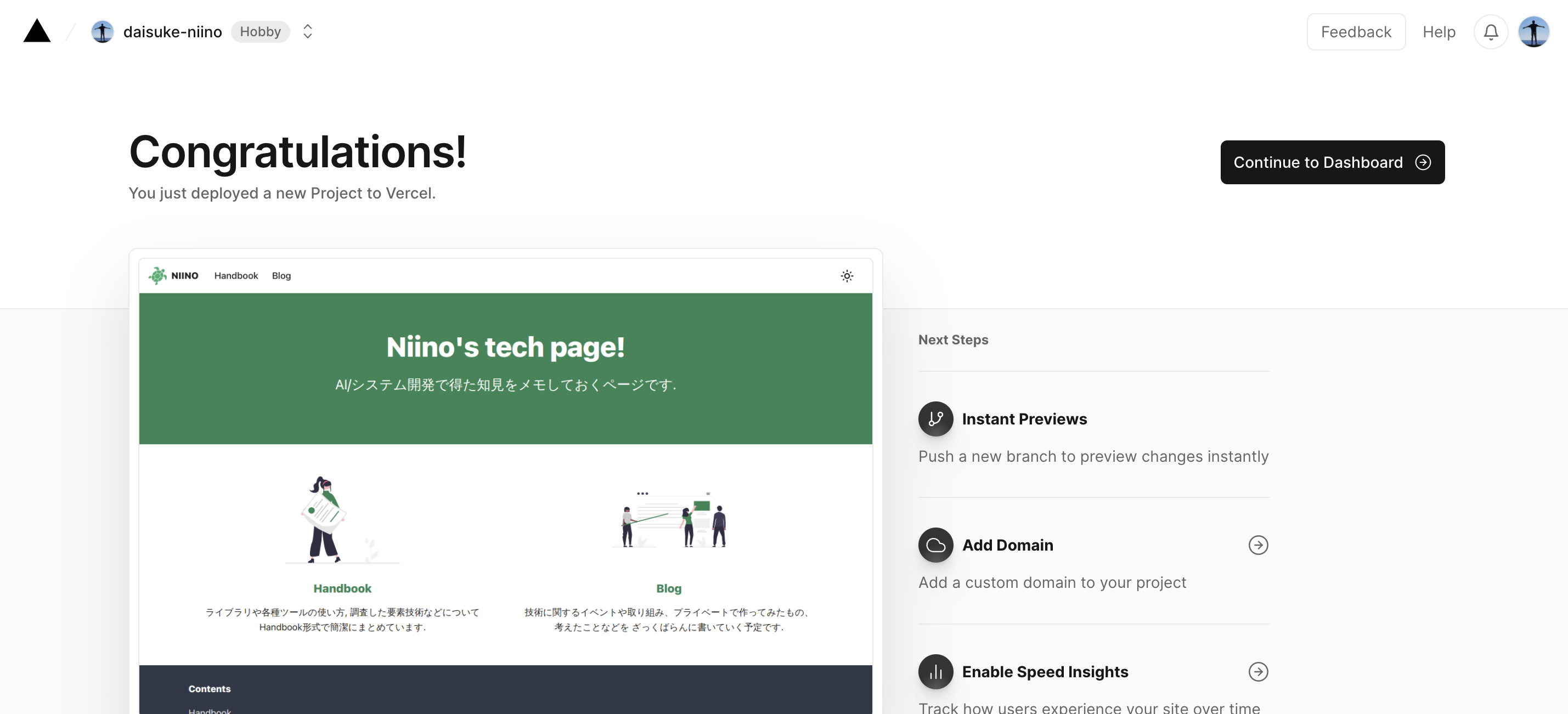
Deplyをクリックしてしばらく待ちます。ページが無事デプロイされます。

Continue to Dashboardをクリックすると、デプロイされたページのダッシュボードを確認できます。
ドメインを設定する
ドメインの設定方法を説明します。 ここでは、AWS Route53にて取得したドメインを設定する方法を説明します。
Vercel側での操作
Dashboardにアクセスする
右上の
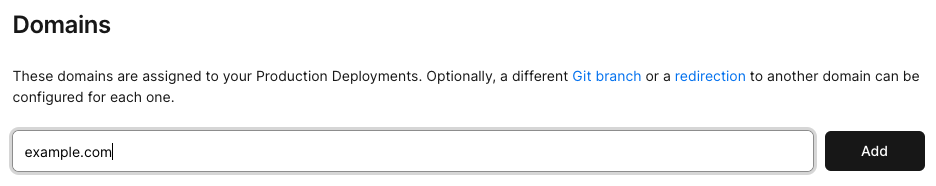
Domainsをクリックする設定したいドメインを入力し、
Addをクリックする。
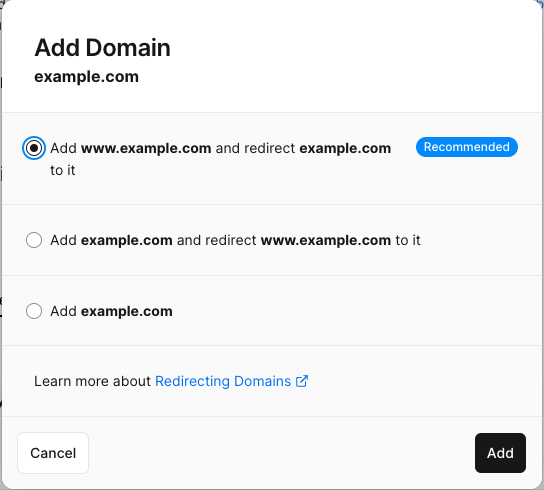
Domainの追加方法を選択する。(ここでは一番上を選択しました。)

以下のようなレコードが得られるのでメモしておきます。
example.comType: A
Name: @
Value: xx.xx.xx.xxwww.example.comType: CNAME
Name: www
Value: cname.vercel-dns.com.
Route53側での操作
(ドメインは取得している前提で以下の操作をします。)
- ホストゾーンを作成します。
- Vercelで得られた↑の情報をもとに、レコードを追加します。
- (3分程度待つと) ドメイン設定が完了します。